軽量で拡張可能な構文ハイライトのprism.jsを WordPress に導入する。
通常はWordPressのfunctions.phpにprism.jsを追加しますが、簡単に追加、無効にできるようにWordPressのプラグインSimple Custom CSS and JSを使いprism.jsはCDNから取得します。
Simple Custom CSS and JSは利用中のテーマやプラグインのファイルを変更することなく、独自のhtml、CSSとJavascriptのコードを追加することができるWordPressプラグインです。
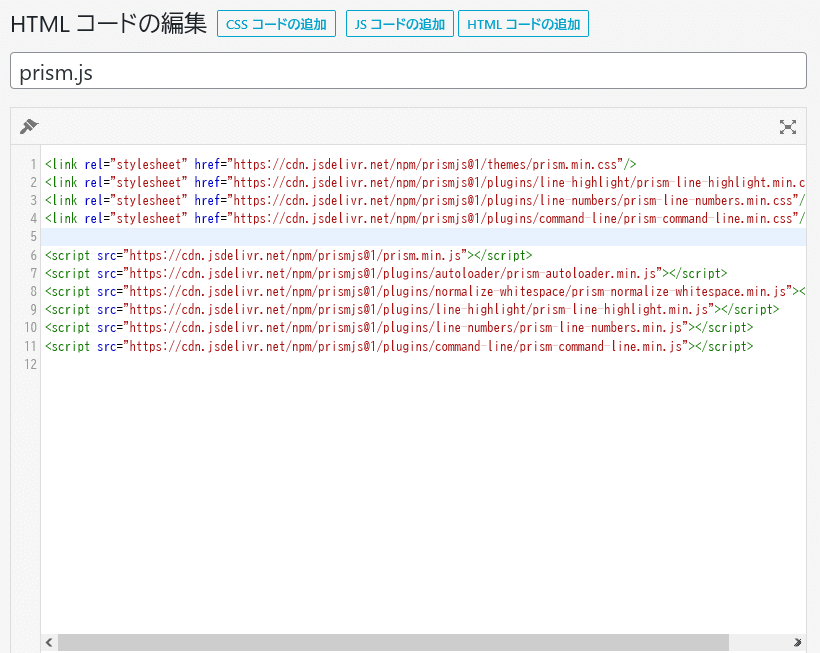
WordPressにSimple Custom CSS and JSを導入後、カスタム CSS & JSから カスタム htmlの追加
ここにCDNから取得したprism.jsを貼り付けます。

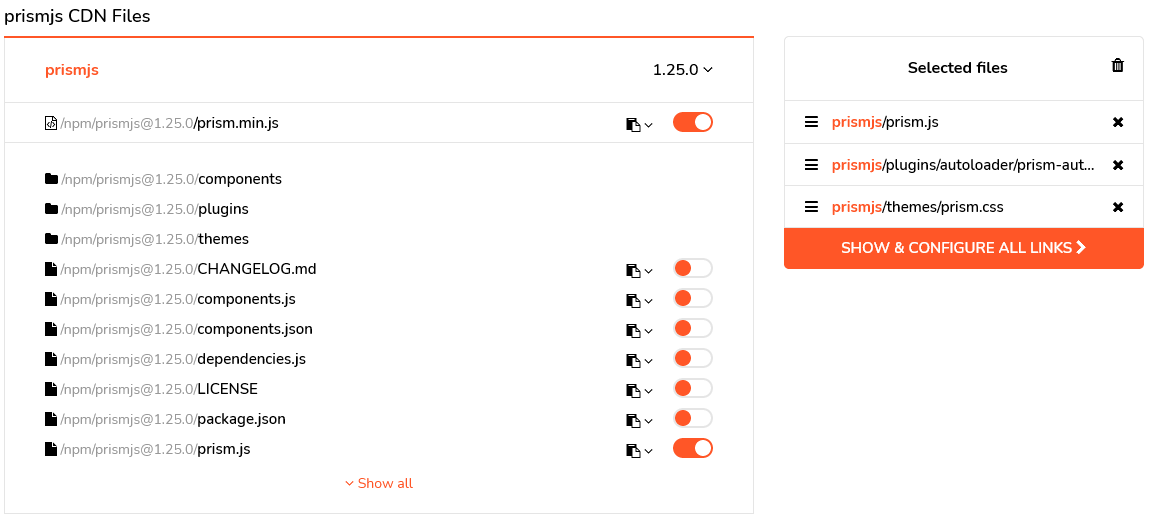
prism.jsはCDNのJSDelivrから取得します。
https://www.jsdelivr.com/package/npm/prismjs
prism.js本体とprism.jsのテーマは必須
prism.jsのプラグインprism-autoloader.jsもほぼ必須
各自、その他必要なプラグインを含めてSHOW & CONFIGURE ALL LINKS
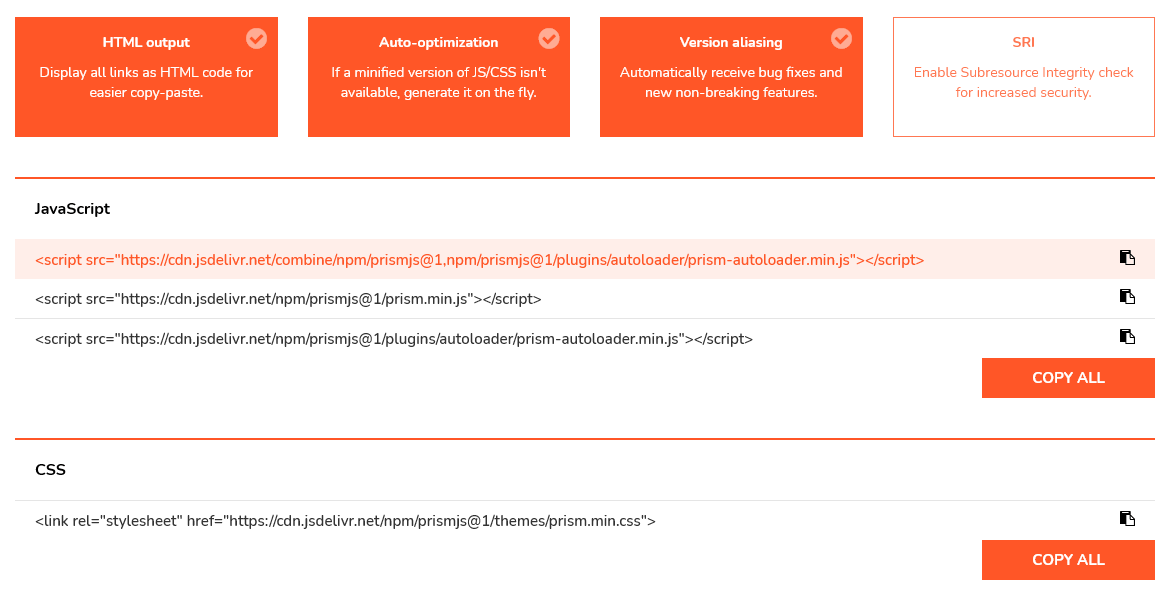
HTML output、Auto-optimization、Version aliasingを選択しファイルのurlをコピー

HTML output、Auto-optimization、Version aliasingを選択しファイルのurlをコピーし、WordPressのCustom htmlに追加。
prism.jsのハイライトを有効にするには<code>のclassにlanguage-xxxxを追加。
WordPressのブロックエディターならコードブロックの追加 CSS クラスに language-xxxxを追加。
<pre><code class="language-html">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1/themes/prism.min.css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/line-highlight/prism-line-highlight.min.css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/line-numbers/prism-line-numbers.min.css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/command-line/prism-command-line.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1/prism.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/autoloader/prism-autoloader.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/normalize-whitespace/prism-normalize-whitespace.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/line-highlight/prism-line-highlight.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/line-numbers/prism-line-numbers.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1/plugins/command-line/prism-command-line.min.js"></script>
</pre></code>
便利プラグイン
- Autoloader コードブロックを強調表示するために必要な言語を自動的にロード
- Line Highlight 特定のコード行やコード行の範囲を強調表示
- Line Numbers コード行の先頭に行番号を表示
- Normalize Whitespace コードブロックの先頭と末尾の空白を削除などコードの空白を正規化
prism.js使用 サンプル
# bashサンプル
# ssh接続
ssh [email protected] -p 22
# パッケージの更新
sudo apt-get update && sudo apt-get upgrade -y@echo batchサンプル
@echo 新しい空のファイルを作る
pushd "%~dp1"
type nul > "%~dpn1.txt".default {
background-color: #e6e6e6;
font-size: 1rem;
color: #444;
}
#display-none {
display: none !important;
}
a {
color: #21759b;
}