CRYENGINE V C# TPSテンプレートにズームなどの機能を追加
目次
Projectの作成
テンプレート C# TPSテンプレートでProjectの作成
「Launch Editor」で一度Projectを開く。これにより、必要なコードの一部が生成されるので、一度Projectを開くは必要。Editor閉じる。
「CRYENGINE Launcher」のProjectページから「Reveal in Explorer」でProjectのフォルダを開く。
「Game.cryproject」ファイルを右クリック「Generate solution」を選択する。必要なコードが生成される。
「Game.cryproject」ファイルと同じ場所にある「Game.sln」をVisual Studioで開く。
キャラクターを中心にカメラを回転させる
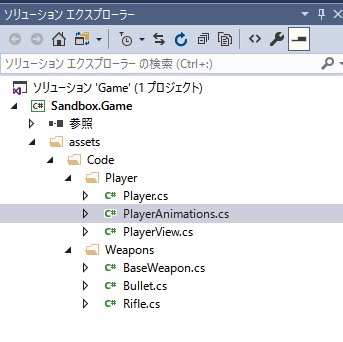
Visual Studioのソリューションエクスプローラーから
assets > Code > Player > PlayerAnimations.cs を開く
一番下の辺りの
entity.Rotation = flatOrientation;の上に
if (isWalking)を追加。これで、歩いた際はキャラクターはカメラ回転に追従し常に正面を向く。変更前と同じ動作。
歩き以外はキャラクターはカメラ回転に追従しないため、キャラクターの正面、横など見れる。追加のアニメーションがあったほうが良い。
entity.Rotation = flatOrientation;の行をコメントアウトするとキャラクターはどんなときでもカメラ回転に追従しない。
CRYENGINEの「Sandbox Editor」を起動させると追加コードが反映される。
カメラにズームイン・アウトを追加させる
操作設定の追加
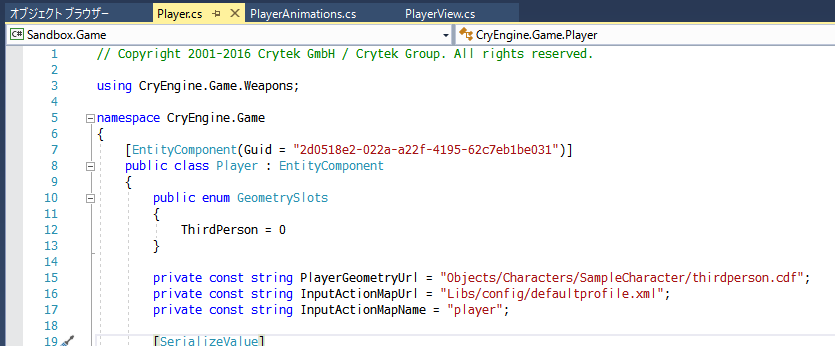
Visual Studioのソリューションエクスプローラーからasstes > Code > Player >Player.cs を開く
コントローラマッピング
キー/ボタンのマッピングをするには、「Action Maps」ファイルを編集することで設定出来る。
https://docs.cryengine.com/display/SDKDOC4/Setting+Up+Controls+and+Action+Maps
private const string InputActionMapUrl = InputActionMapUrlの項目にActionMapファイルの場所が書かれているので確認し、そのファイルを探す。
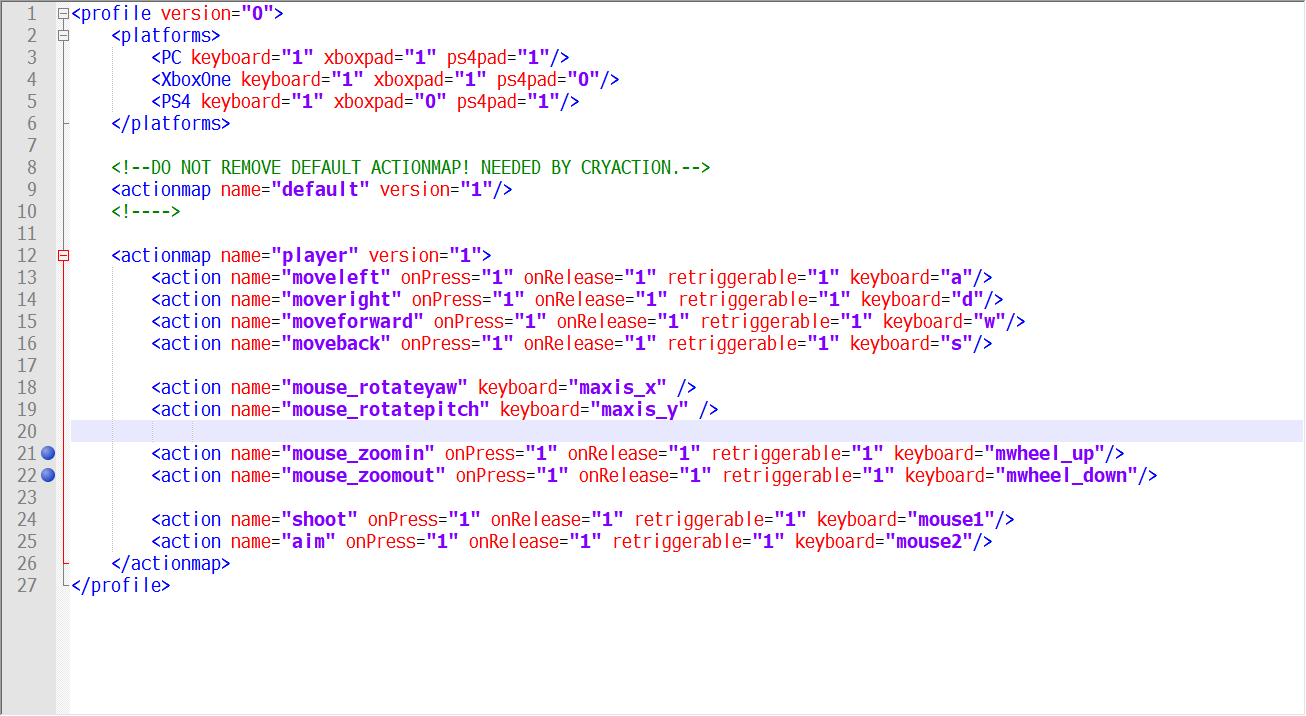
Assets\Libs\config\defaultprofile.xmlを開く。
<action name="mouse_zoomin" onPress="1" onRelease="1" retriggerable="1" keyboard="mwheel_up"/>
<action name="mouse_zoomout" onPress="1" onRelease="1" retriggerable="1" keyboard="mwheel_down"/>をdefaultprofile.xmlに追加
カメラのズームイン・アウト機能の追加
Visual Studioのソリューションエクスプローラーから
asstes > Code > Playr >Player.cs を開く
private void InitializeInput()の項目に
_actionHandler.AddHandler("mouse_zoomin", OnMoveZoomIn);
_actionHandler.AddHandler("mouse_zoomout", OnMoveZoomOut);を追加
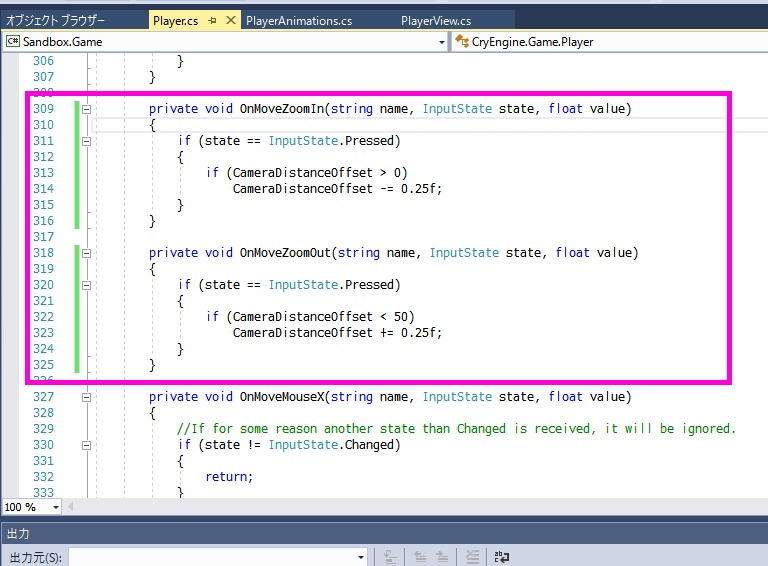
その下のあたりに
private void OnMoveZoomIn(string name, InputState state, float value)
{
if (state == InputState.Pressed)
{
if (CameraDistanceOffset > 0)
CameraDistanceOffset -= 0.25f;
}
}
private void OnMoveZoomOut(string name, InputState state, float value)
{
if (state == InputState.Pressed)
{
if (CameraDistanceOffset < 50)
CameraDistanceOffset += 0.25f;
}
}
参考にした動画
https://www.youtube.com/watch?v=pXXdnmelyZs